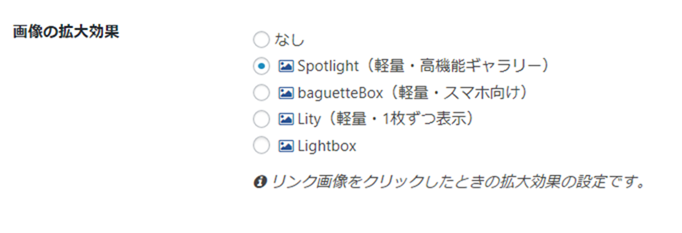
カメラブロガーさんにオススメ!WordPressギャラリープラグイン「FooGallery」でお手軽実装 みなさまこんにちは、YAMINABE RECORDSのイシグロ(@YR_ishiguro)です。 写真の公開をする為にギャラリーを設置しようと思いました。 lightboxの超軽量版! jQuery不要の画像拡大スクリプト「Luminous」の基本的な使い方とオプションの説明、複数画像への適用方法 クリックすると画像を拡大してくれる 、いわゆる「 lightbox (ライトボックス)」というスクリプトって便利ですよね。 制作現場 使用前/使用後を比較しながら使える、簡単写真編集ソフト『LightBox』 著者 ゲストライター Advertisement Windowsオンリー:Photoshopほど多機能でなくてもいいけど、簡単に写真を切り抜いたり、リサイズしたりしたい時には、とても使いやす

あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド
Lightbox スマホ 無効
Lightbox スマホ 無効- 現在、画像をlightboxで画像を拡大表示したいのですがオススメのlightboxプラグインはなんでしょうか? 調べたらたくさん出てきたので悩んでいます。 。 。 要件としては、以下になります。 1スマホ対応(レスポンシブ) 2複数枚に対応 また、現在のページデザインとして複数のボックスが同じページに存在しており、1ボックスの中に画像が複数枚 モバイル対応も万全のLightbox 『fancyBox3』の使い方とオプション Lightbox などに代表される、 画像やビデオをページを推移せずにオーバーレイ表示させる機能 は、昨今のwebサイトでは必須の技術と言っても良いでしょう。 現在、jQueryプラグインとしてさまざまなオーバーレイ プログラムが提供されていますが、中でも設定の簡単さとオプションの




フォトライトボックスの通販 By 優 S Shop ラクマ
Lightbox2 has been tested successfully in the following browsers Internet Explorer The lightboxplusjqueryjs file includes jQuery v2x and supports IE 9 If you want to support IE 6, 7, and 8, use your own copy of jQuery v1x with lightboxjs iPhoneでLightboxが動作しなかったので、 代替のパッケージを調査してみた 発生する問題 調べてみたところ、次の3つの問題がある事が分かった。 表示位置がずれる 本来タップした位置ではなく、かなり上の方に表示される。Lightboxの設置と使い方 画像をクリックしたらモーダルウィンドウが表示されるjQueryアプリケーション「Lightbox」の設置方法です。 シンプルとはいえ、レスポンシブ対応なのでスマホやタブレットでもちゃんと横幅に合わせたサイズで表示されますし、optionのパラメーターを追加すれば、フェイドの時間など細かい動作も変更可能です。 最近のバージョンで
lightboxの画像を原寸大にするとスマホから見たとき画面からはみ出ます jQueryの拡張機能。 様々な種類があり、その数は膨大です。 公開済みのプラグインの他にも、自作することもできます。 jQueryで利用できるようにしておくだけで、導入および スマホでの表示対応やHTML5video (動画)のLightboxにも対応しているのが多機能なfancybox fancybox Touch enabled, responsive and fully customizable jQuery lightbox script 動作がめちゃくちゃ軽いluminous GitHub imgix/luminous A simple, lightweight, nodependencies JavaScript lightbox 、Vimeo、iframeなどもギャラリー化でき この動作の事を「lightBox(ライトボックス)」と呼びこのためのツールはたくさんあるのですが、ここでは「jQuery lightBox plugin 05」というものを使います。 これは以前に http//leandrovieiracom/projects/jquery/lightbox/ で公開されていたツールですが、17年6月現在、このページはありません。 このサポートページからダウンロードできる
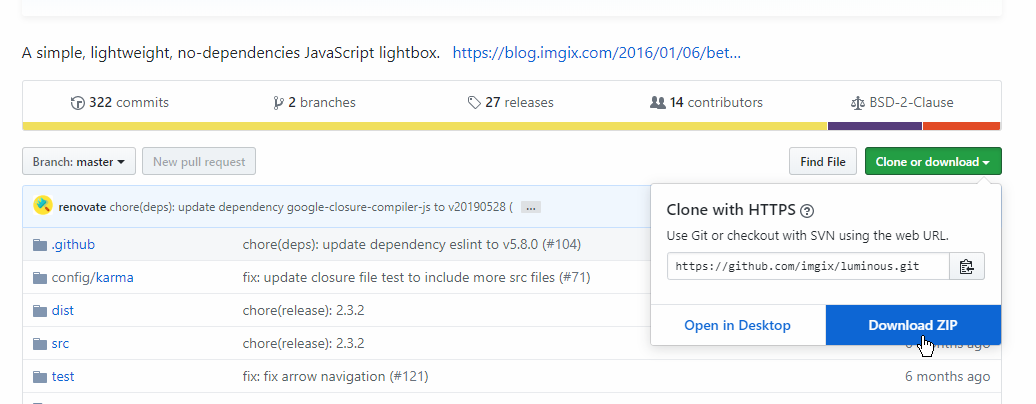
のように Lightbox Plus で利用されている画像を指定している部分があります。 画像を変更したり、画像を設置するディレクトリを変更した場合はここで画像の url を指定してください。 デフォルトでは相対パスで指定され、"lightbox_plusjs" とそれを読み込む Lightboxからダウンロードして解凍して下さい。 解答をして必要なのは「dist」フォルダー内の「css」「images」「js」です。 読み込ませよう スタイルシート(css)『lightboxmincss』は内に記述! Lightboxをダウンロードするためには 「https//lokeshdhakarcom/projects/lightbox2/#gettingstarted」 にアクセスしてgithubのリポジトリーから最新のファイルを入手しましょう。 また、npm (node package manager)を使ってダウンロードする場合はターミナルで 「npm install lightbox2 save」 と入力するこ




フォトライトボックスの通販 By 優 S Shop ラクマ




カメラはスズキ ジョイナス店 ジョイナス店です リバーサルフィルムを使いたいけどライトボックス持ってないからなぁ と思っている方 スマホで真っ白の画面を出してからバックライトを明るめにしてフィルムを乗せてみてください とってもよく見え
jQuery不要なLightbox代替スクリプトLuminousが本当に軽量 jQueryって重いですよね。 各種ブラウザへの対応が面倒くさかった時代には本当にありがたかったのですが、モダンブラウザ全盛の今、jQueryの必要性を感じないことが多くなってきました。 いやホント 久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしておきます。 1)Lightbox本家サイトからスクリプトをダウンロードしてくる http//lokeshdhakarcom/projects/lightbox2/ 2)下記の3つのファイルをアップロードする js/lightboxminjs css/lightboxcssSimple Lightboxの使い方 軽量かつシンプルで見やすいライトボックスを簡単導入 スマホでズーム(ピンチアウトで拡大)できる PCでも画像をクリックすればフルサイズで画像を表示して




感覚ライトボックス Amazon Co Jp Appstore For Android




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ
LightBox2の設置方法 – cdnより google で検索 『 lightbox2 cdn 』 または、 lightbox2 Libraries cdnjs The #1 free and open source CDN built to make life easier for developers Lightbox is small javascript library used to overlay images on top of the current page It's a snap to setup and works on all modern browsers head 内に jQuery を読み込まない場合は、上記の「lightboxjs」の代わりに、jQuery が不要な「lightboxplusjqueryminjs」を設置する。 CSSの画像のパスを修正する。 lightboxcssの 3行目、行目、113行目、131行目、195行目、付近を修正。 WordPressプラグイン「WP Jquery Lightbox」をレスポンシブ対応する:WordPressのモーダルウィンドプラグイン、「Wp Jquery Lightbox」は、デフォルトの状態では、スマホなどで閲覧した際に、画像が画面からはみ出たりします。 レスポンシブに対応するには、簡単に設定するとこができます。




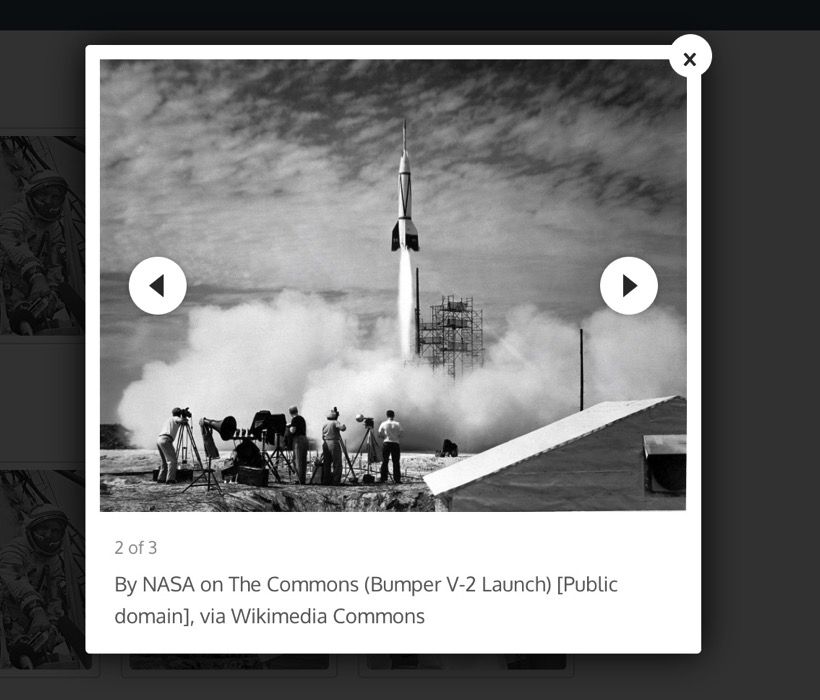
スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう




人気満点 新品未使用 ピークデザイン スタンド ウォレット スマホ用財布 納期23ヶ月 家電 スマホ カメラ Rspg Spectrum Eu
Lightbox2使用方法 一応簡単にですが使用方法から。 ダウンロード Lightbox2 download フォルダをコピー 解凍したデータからsrcフォルダ内の下記フォルダを自身のサイトにコピーする。 css images js 読み込み jQueryに加えてLightboxのcssとjsを読み込む 初心者でも簡単にできる! Lightbox2を実装しよう! 担当者: ノザキ jQuery こんにちは! Webデザイナーのノザキです。 今回は私も試したことがない『 Lightbox2 』の実装を行っていきたいと思います。 一度使ってみたかったのですが、なかなか機会が 簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽いプラグインです。 このSwipeboxは、「 現場でかならず使われているWordPressデザインのメソッド ( レビュー )」で紹介されていたのをきっかけに知りました。




Video Carousel Slider With Lightbox Wordpress プラグイン Wordpress Org 日本語



Lightbox Effect For Android Dialogs Public Static Droid Main
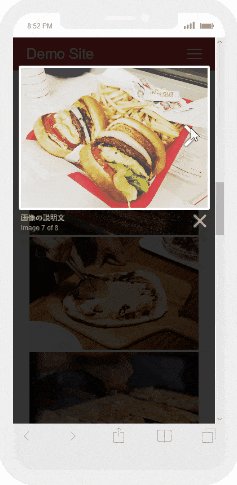
lightboxoption({ 'alwaysShowNavOnTouchDevices' false, //trueにするとスマホでスライドの矢印を常に表示 'albumLabel' "Image %1 of %2", //スライドの画像番号のテキストを変更できる 'disableScrolling' false, //trueにするとLightboxが開いている時はスクロール禁止 'fadeDuration' 600, //Lightboxのフェードイン、フェードアウトの時間を指定 スマートフォンだとスワイプで画像を切替えられる 本家のLightboxを試したら、PCとスマートフォンどちらも同じクリック(タップ)で画像切替を行う仕様になってる。 というか、パソコンでもスマートフォンでも表示形式が同じで、UI的にイマイチなところがある。 一方、本家じゃない方のLightbox(Boxer)だと、PCの場合は画像の左右をクリッ おしゃれにふわっと画像を拡大表示させたい。そんなときは Lightbox 系プラグイン「Easy FancyBox」がおすすめです。無料で使えて難しい設定不要、インストールするだけでOKです!もちろんスマホ表示にも対応しています。




Lightbox For Android For Android Apk Download




サムネイルから画像拡大 Lightbox系おすすめスクリプト4選 All About オールアバウト



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2



Photon Light Module 魔法のライトボックス System 魔法のライトボックス クオリティの高い写真 スタンダードセット ミニ撮影スタジオ 撮影キット ミニ撮影スタジオ 照明 クオリティの高い写真 照明 写真撮影 Sima2716 想いを繋ぐ百貨店 商品撮影 Tsunagu




Lightbox For Android Apk Download




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Jquery Lightbox Generator Mobile Ready Responsive Lightbox Gallery




シャーカステン メディア のスマホ壁紙 Id Dv Lightbox Loupe Contact Sheets And Transparencies On A Table 壁紙 Com




Lightbox With Photoswipe ジェスチャーとスワイプ操作にも対応 Wordpress活用術




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学



送料無料 定形外 スマホ 除菌器 Uv 紫外線ライト ボックス Usb給電 アロマ機能 マスク スマートフォン 時計 貴金属 ウイルス対策 家電 Uv除菌ケースel Top1 プライス Paypayモール店 通販 Paypayモール




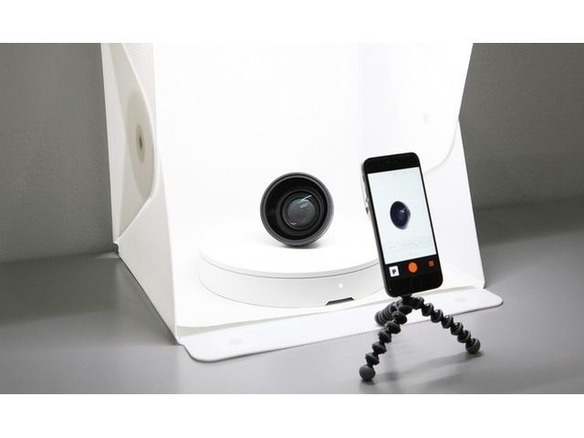
スマホで 360度画像 を簡単に撮れる Foldio360スマートターンテーブル Cnet Japan



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip




レスポンシブでスマホもokで軽量なlightbox系jqueryプラグイン Jetbaby




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




スマホ レスポンシブ対応のシンプルなlightbox系プラグインfancybox サイト作成メモ




あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド




Amazon Neewer ポータブルusbミニ写真スタジオ撮影用テント 15個ledライトと4色の背景布付き 製品撮影照明キットライトボックス スマホ撮影に対応 簡易スタジオ 通販




クリップブログ記事のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




Lightboxと軽量フォトグリッドギャラリー Grid Gallery マイアイランド




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学



スマホがたライトボックス ジュエルえんぴつ が付録の ディズニー おけいこだいすき1月号 新発売 学研プラス公式ブログ



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




Amazon 撮影ボックス 撮影ケース 撮影キット 撮影 簡易撮影 40cm Usb式 3色ledリングランプ 144枚高輝度ビーズ 30 7000k 電球色 昼白色 昼光色 輝度調節 15段階の明るさ調節 円形天窓付き 6色背景布 Pp素材 バックルデザイン 折りたたみスタジオ




ふるさと納税 新品 ガミライト ライトボックス50 ホワイト マウントs Lサイズ付 ポイント12倍 家電 スマホ カメラ Rspg Spectrum Eu




Lightbox For Android Apk Download



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo



スマホサイトに簡単に実装できる画像ギャラリー系jqueryプラグイン Image Lightbox Emuramemo



レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox Bl6 Jp



送料無料 定形外 スマホ 除菌器 Uv 紫外線ライト ボックス Usb給電 アロマ機能 マスク スマートフォン 時計 貴金属 ウイルス対策 家電 Uv除菌ケースel Srym Uv I Shop7 通販 Yahoo ショッピング




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Lightboxの設置方法と使い方 ウインドミル



Wp Lightbox2の使い方 Lightbox2をwordpressで使えるようにするプラグイン




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




Lightbox For Android Now Has Photo Blogs



よくあるご質問 Genesis



送料無料 定形外 スマホ 除菌器 Uv 紫外線ライト ボックス Usb給電 アロマ機能 マスク スマートフォン 時計 貴金属 ウイルス対策 家電 Uv除菌ケースel Top1 プライス Paypayモール店 通販 Paypayモール




Blebox Lightbox V4 Led Rgbw Bluetooth Tvarkyklė Android Ios Programa




スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン Baguettebox Js うぇぶもよう




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




Blebox Lightbox V4 Led Rgbw Bluetooth Tvarkyklė Android Ios Programa




スワイプもok Jquery Swipebox でギャラリー画像拡大 それだよ




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




How To Disable The Show Lightbox Popup On Chrome Dz Techs



Github Lightbox Lightbox Android Webservices Lightbox Android Framework For Connecting To Web Services




ぷっちぐみ らぶキャラおけいこだいすき 付録 スマホがたライトボックス うらない メルカリ




スマホ除菌ボックス マスクも毎日殺菌したい 両親へ贈るuv紫外線ケースのおすすめプレゼントランキング 予算5 000円以内 Ocruyo オクルヨ




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Share Your Photos Easily With Lightbox Android Photo App Mobilehousie




Blebox Lightbox V4 Led Rgbw Bluetooth Tvarkyklė Android Ios Programa




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




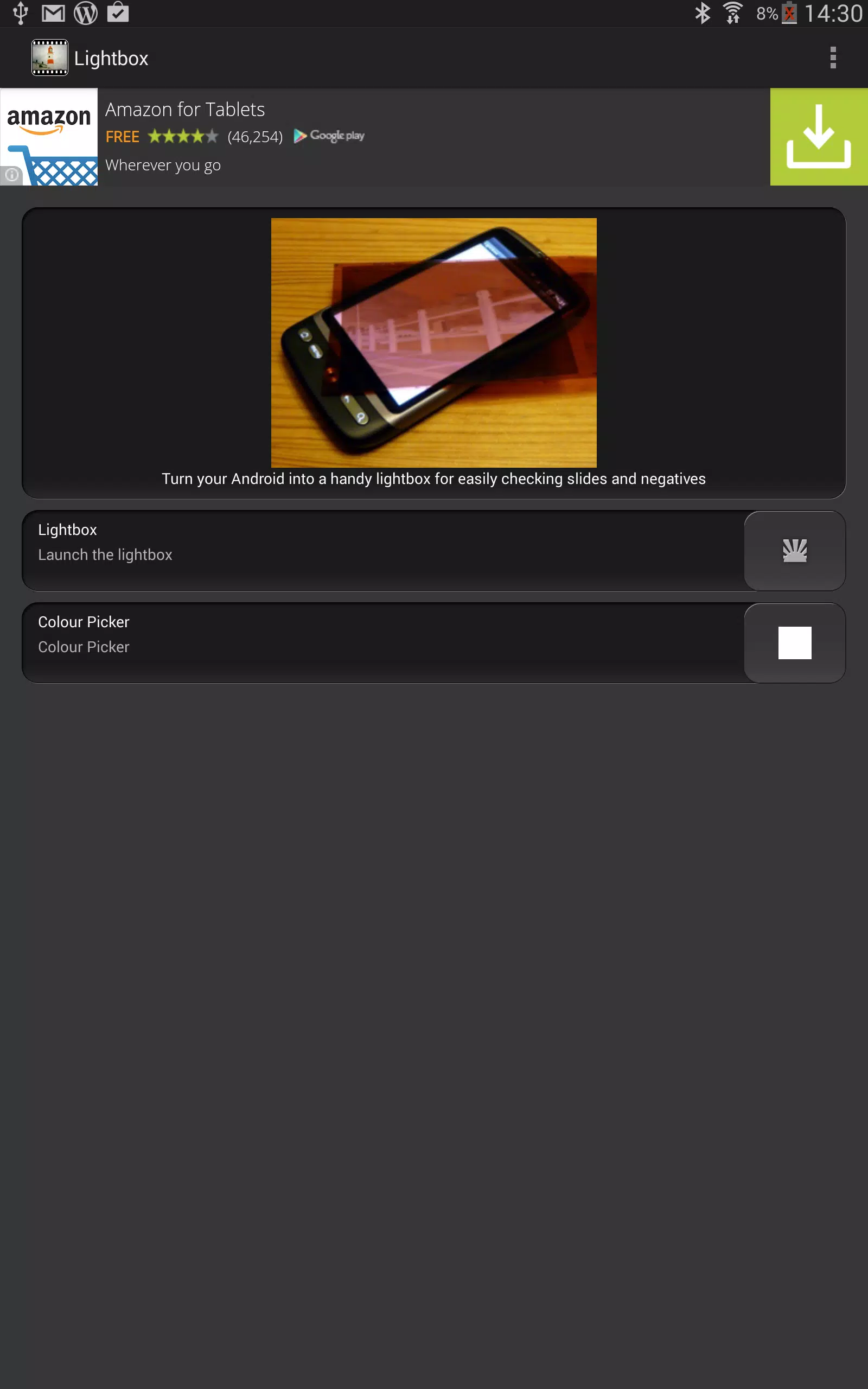
How To Use An Android Device As A Light Box For Slides Born S Tech And Windows World




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




スマホ除菌ボックス マスクも毎日殺菌したい 両親へ贈るuv紫外線ケースのおすすめプレゼントランキング 予算5 000円以内 Ocruyo オクルヨ




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




撮影ボックス Led スタジオ ポータブル インスタ 写真 携帯 スマホ Allstargaragedoors Com




楽天市場 ライバー Youtube 撮影 ライト リングライト スマホ ユーチューバー 動画撮影 Alfoto アルフォト ユーチューバーセット On Air ライトボックス 配信用マイク 付き デジタル カメラ スマートフォン 対応 ストリーマー クリエイター向け キット Af 99 Specin




Blebox Lightbox V4 Led Rgbw Bluetooth Tvarkyklė Android Ios Programa




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Js レスポンシブ スマホ向けな Image Lightbox の設置方法 Vivablog




スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社




Android App Review Lightbox Android Central



Iphone Ipad Repair Led Light Box Neon Sign Business スマホ タブレットアクセサリー 周辺機器 Bright Horizontal




Lightbox Photos Android App Edit Photos On The Go




Wp Jquery Lightbox Wordpress プラグイン Wordpress Org 日本語




プラグインを使わずにlightbox ライトボックス 風ギャラリーを作りました Javascript えむ家のメモ帳




Cocoonの画像拡大効果 Lightbox ライブラリ各々お勧めの使いどころ Cocoon




シャーカステン テクノロジー のスマホ壁紙 Id 001 X Ray On Lightbox 壁紙 Com




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld




マレーシア コタキナバル のスマホ壁紙 Id Black Friday Word On Lightbox 壁紙 Com




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




Jqueryのlightboxプラグイン Prettyphoto のリンクに毎回 Rel Prettyphoto と書きたくない場合の解決方法




Flickr Photo Gallery And Lightbox Lightbox Js Css Script




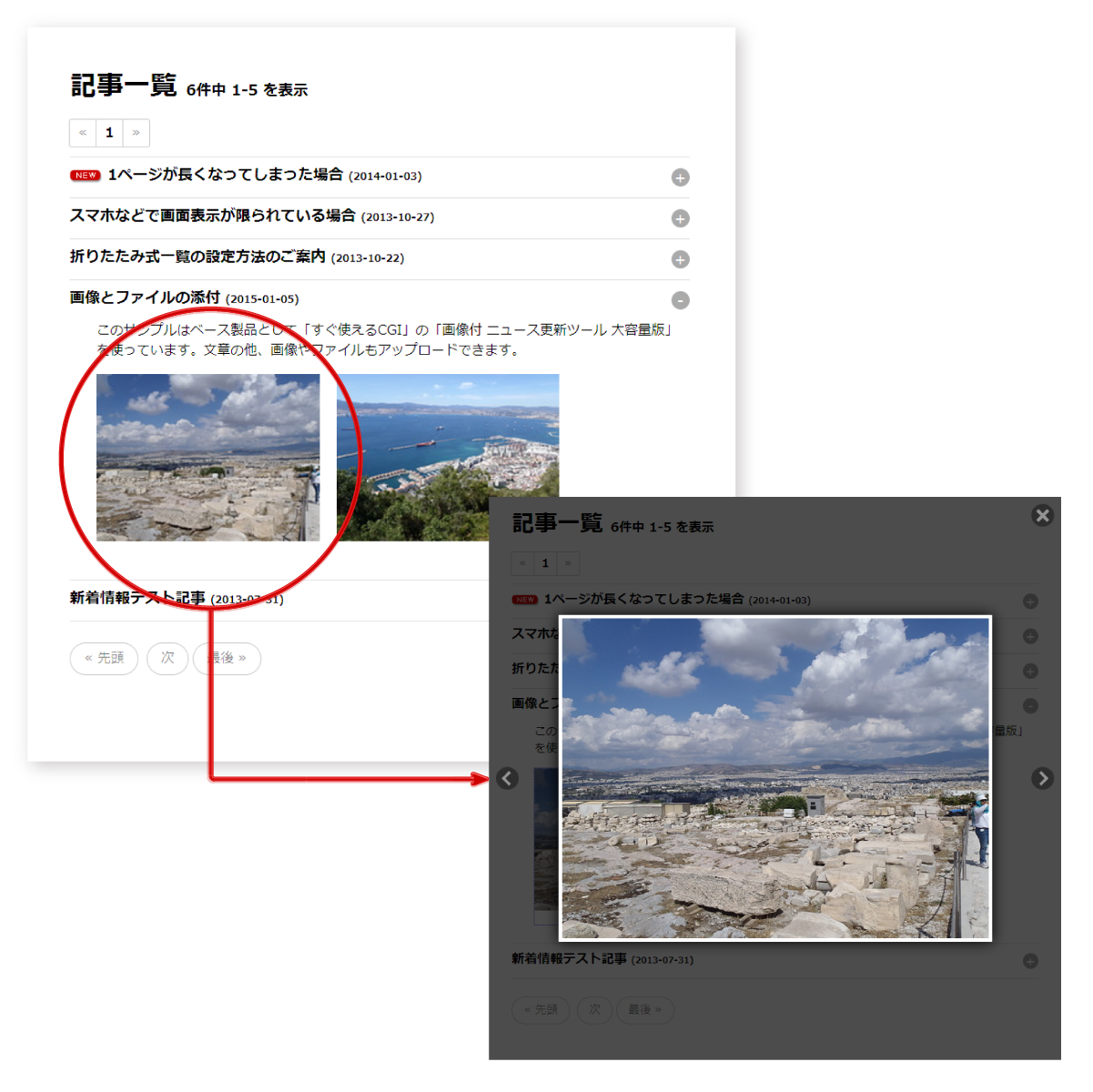
短いお知らせ アイコンクリック折り畳み式 すぐ使えるcms




Share Your Photos Easily With Lightbox Android Photo App Mobilehousie




Lightbox For Android Apk Download




スマートフォン Android Iphone に告ぐ Lightbox 表示したければ Jquery Colorbox Js だ Blue Style Ec Cube Shopify Wordpressでのサイト制作




知っておくと便利なjqueryのプラグインまとめ




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note




Facebook Hires Team From Android Photosharing App Dev Lightbox To Quiet Mobile Fears Techcrunch



0 件のコメント:
コメントを投稿